Turning an idea into a fully functional app is an exciting journey that requires creativity, iteration, and collaboration. At Software Lighthouse, we recently worked on an affiliate marketing dashboard for a client who wanted to empower their marketers with insights into their performance. This blog post will walk you through our process—from brainstorming to wire-framing, developing prototypes, and designing modern UI/UX variants.
Lets enjoy the journey step by step.
1. Understanding the Core Idea
Our client approached us with a need: a dashboard where each affiliate marketer could track their efforts effectively. We started by asking the right questions—what are the most crucial metrics? What data would help marketers make informed decisions? Through discussions, we identified three key performance indicators:
- Clicks, Signups, and Conversions – To measure success.
- Traffic Sources – To determine which platform (YouTube, Instagram, Facebook, or Email) was most effective.
2. White-boarding the Concept
Once we had a clear understanding of the core requirements, we moved to the whiteboard. This stage helped us visualize the structure of the dashboard, explore different layouts, and identify potential user flows. White-boarding allowed us to think outside the box—while staying inside the constraints of a white box!

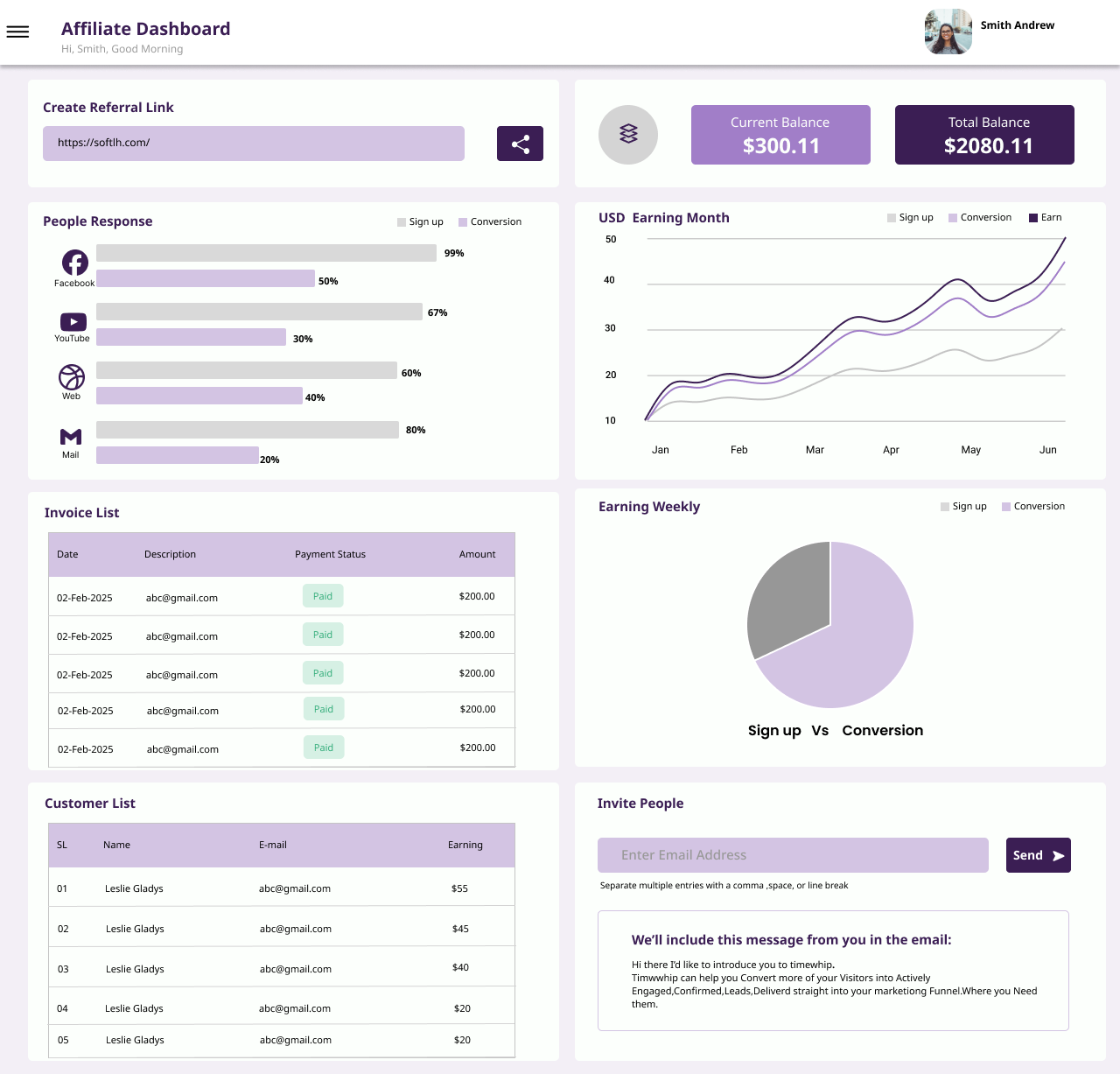
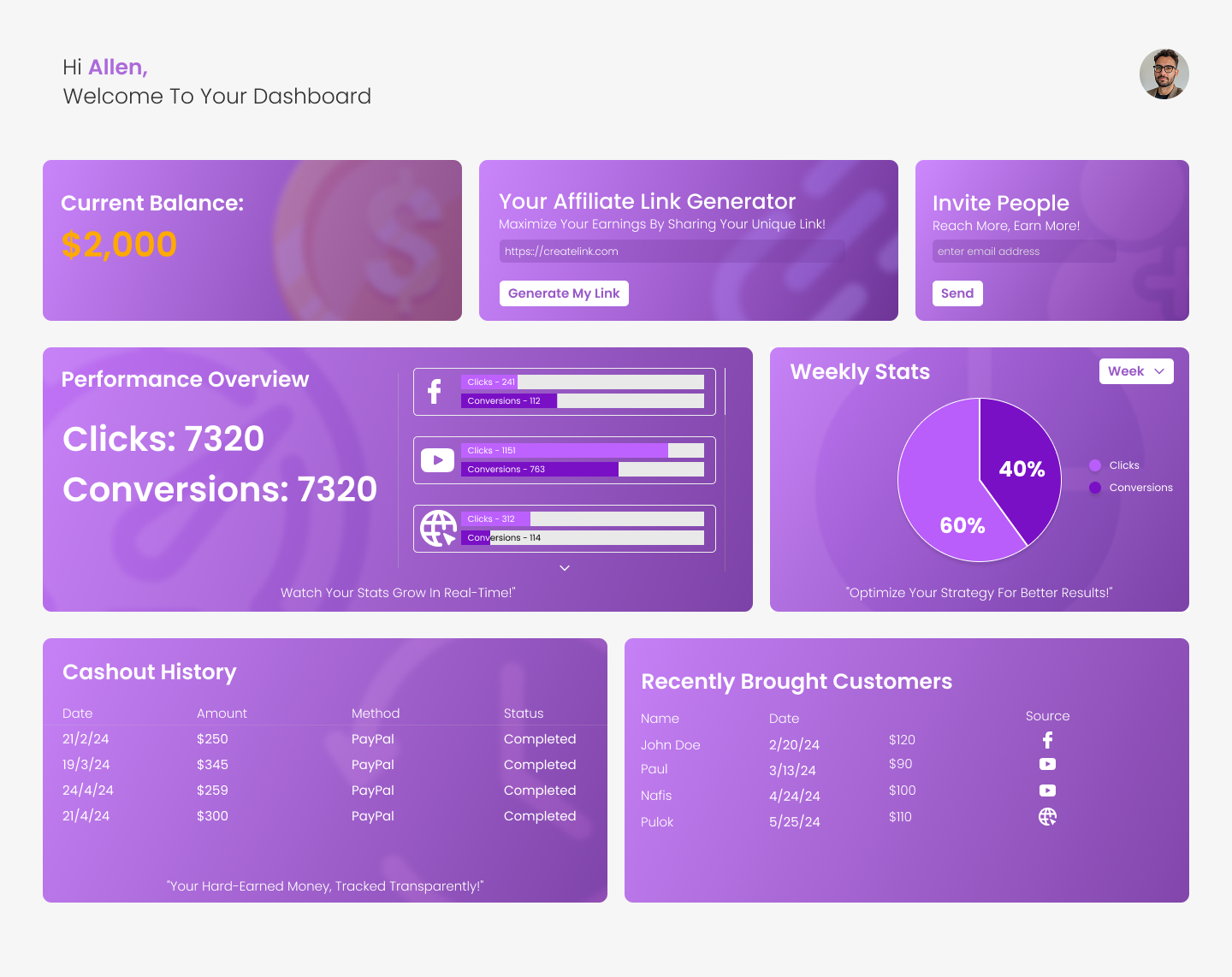
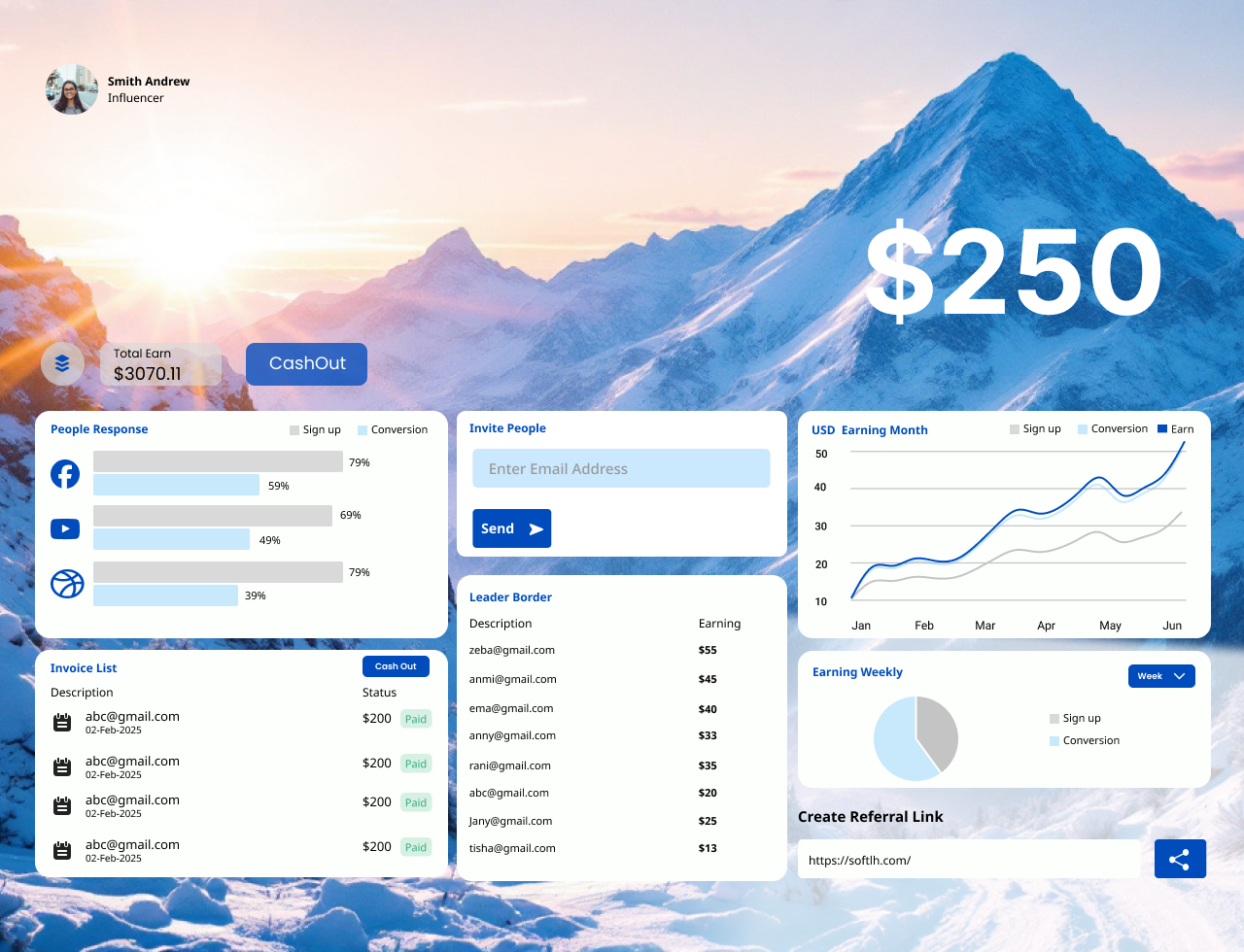
3. Creating Usable Versions
With the whiteboard sketches in hand, we moved on to developing simple, functional versions of the dashboard. Our goal was to create a minimal but usable prototype that captured the most essential features. This step helped us test the usability and make adjustments before refining the design further. Some ideas were added, some were removed, and we focused on the most impactful features



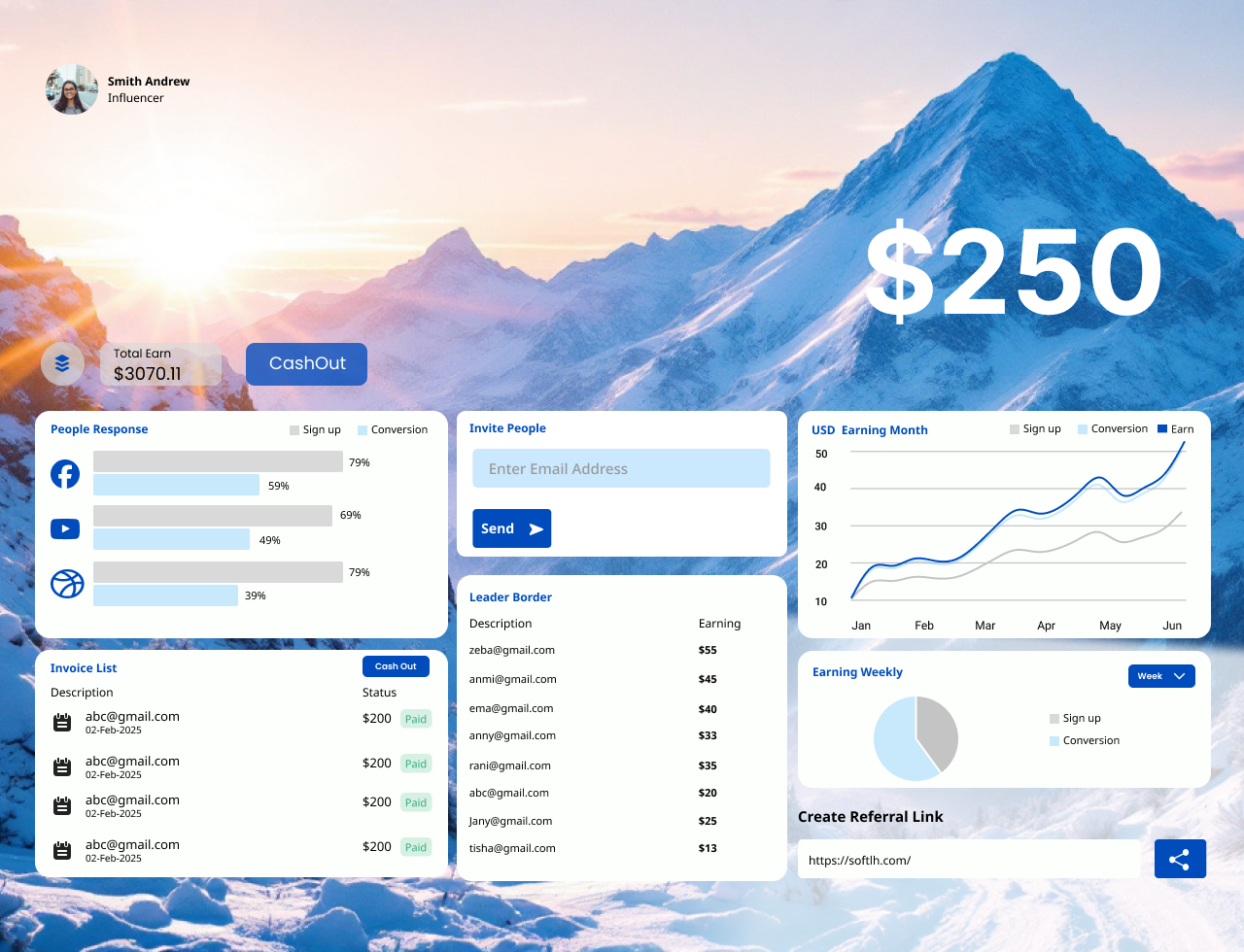
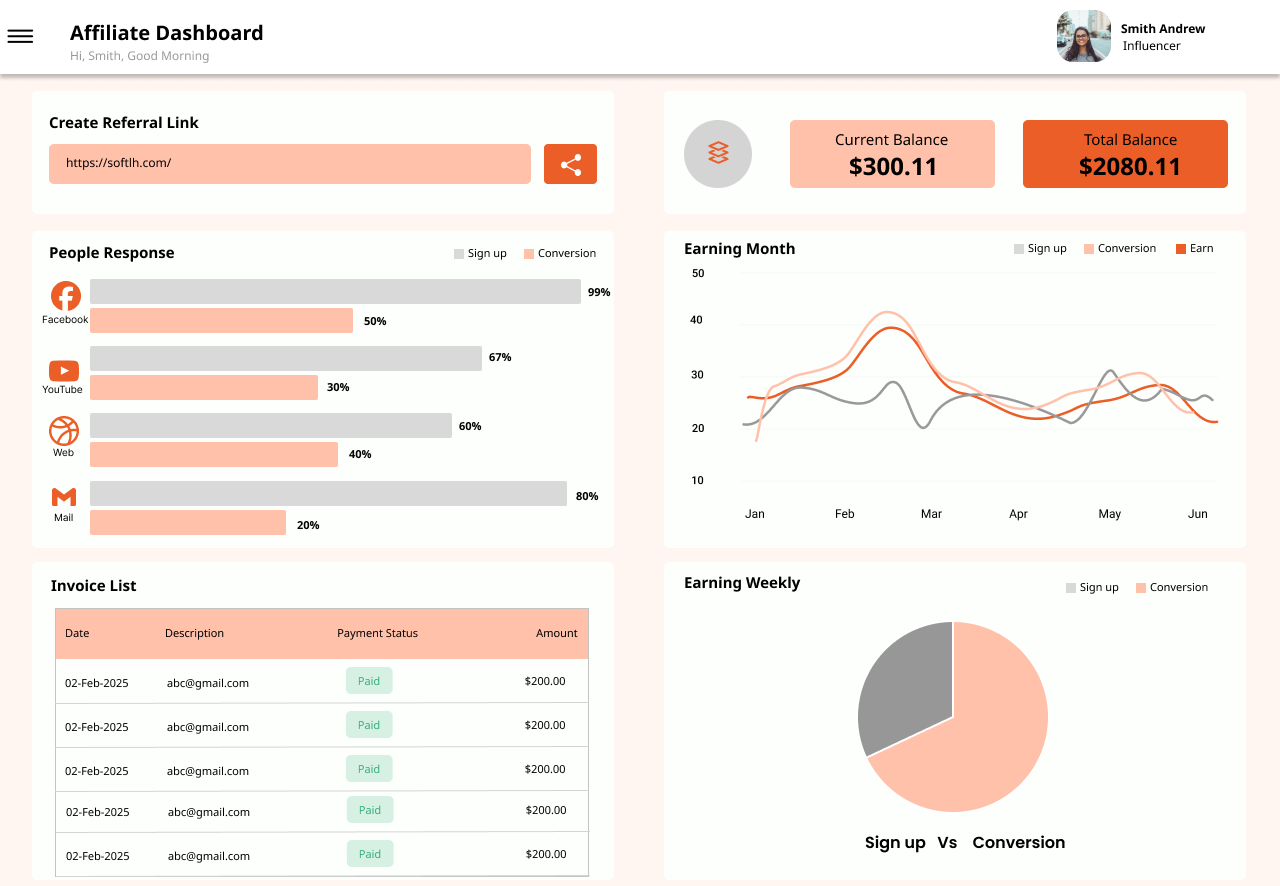
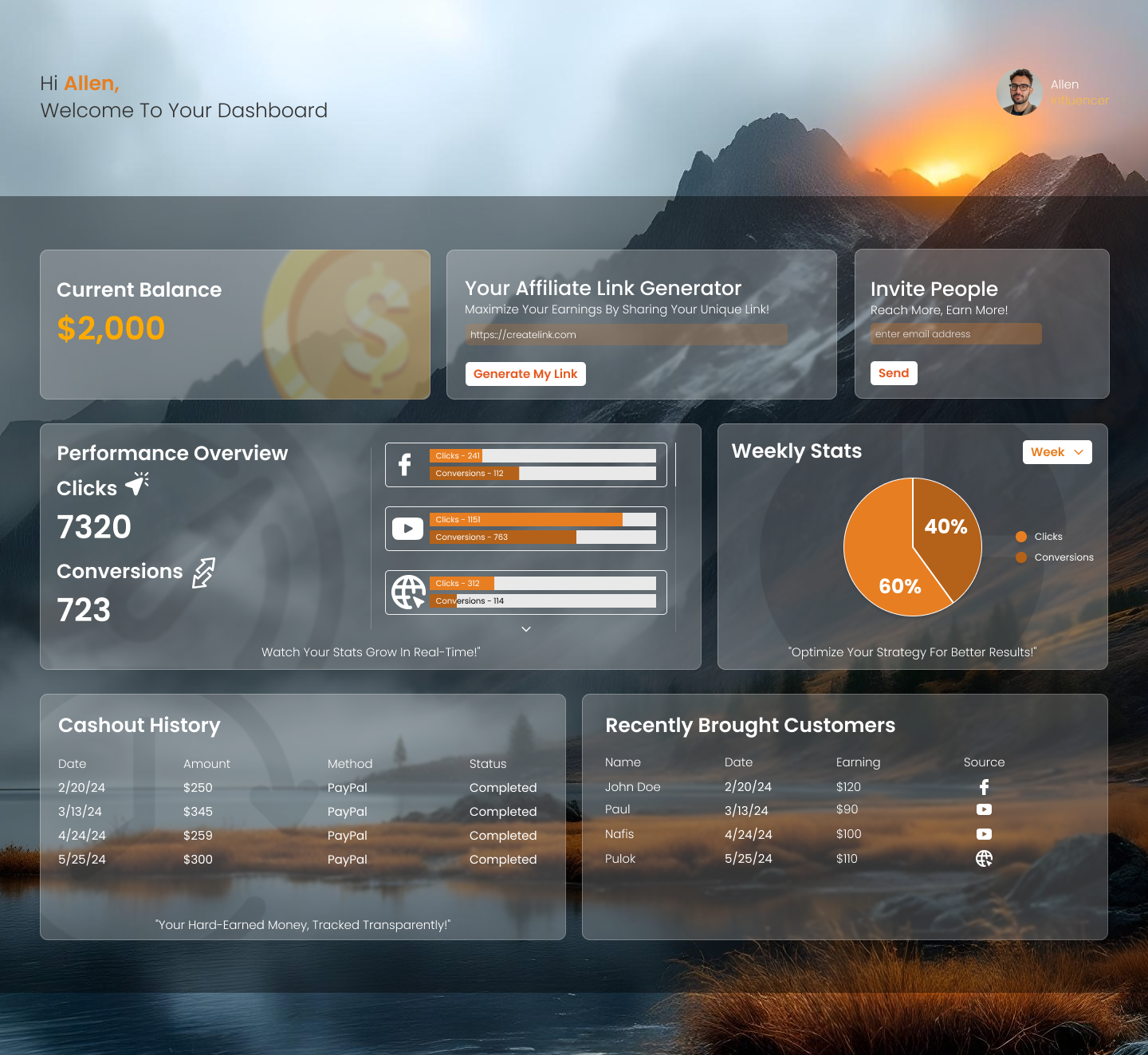
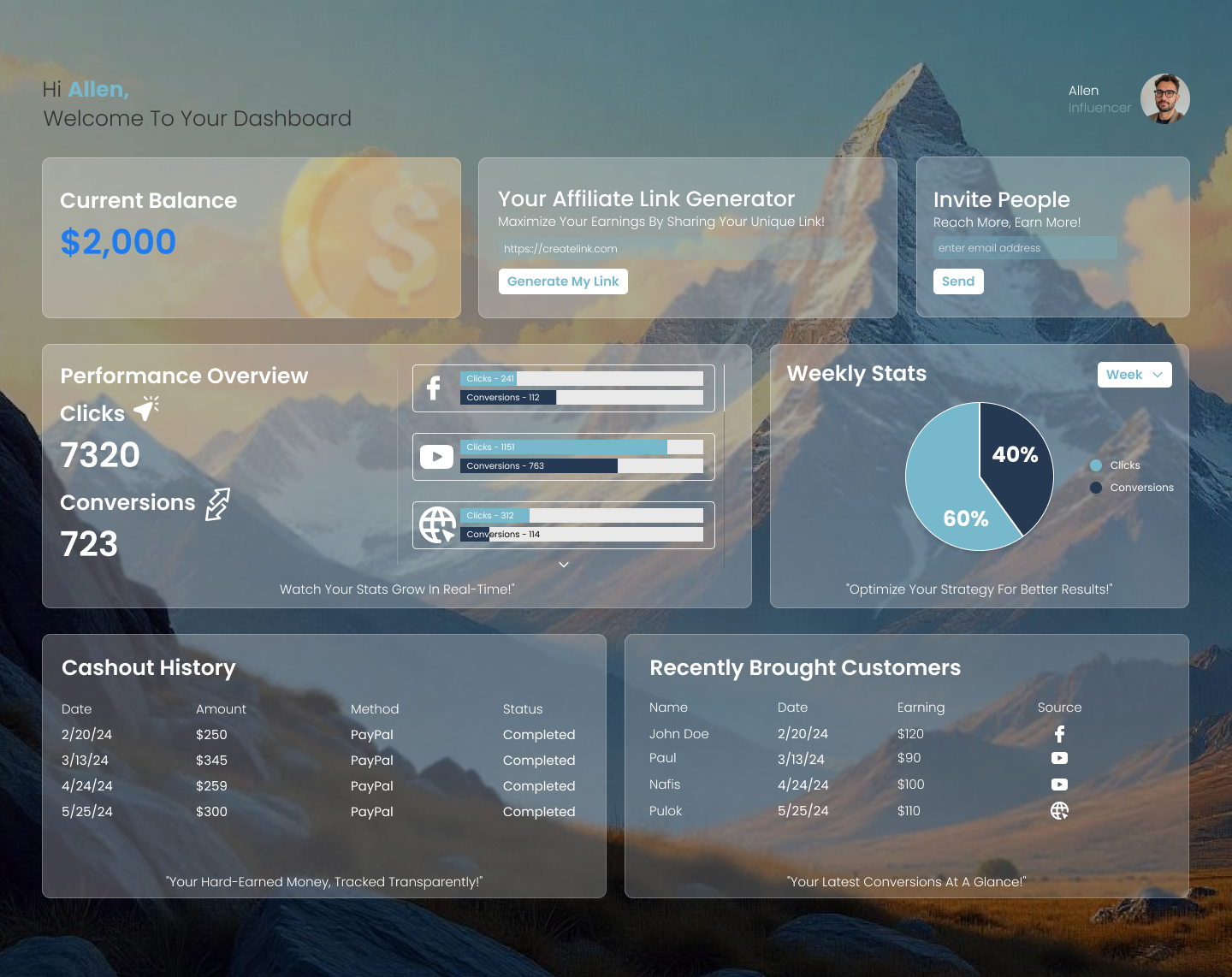
4. Exploring Transparent Design Variants
Once we had a working prototype, we turned our attention to modern UI/UX trends. We explored transparent design elements to give the dashboard a sleek, contemporary feel. This phase was particularly enjoyable, as we experimented with four different variants, each with a unique take on transparency and layering.



We played with transparent design, Most fun about this design is background photo changes the tone of the design. We used mountains for this, cause graphs going up looks nice with cool mountains.
Conclusion
The process of turning an idea into an app is iterative and creative. From understanding the core concept to sketching ideas, building prototypes, and refining the UI/UX, each step brings new insights. For our client, this approach ensured that their affiliate marketers would get a dashboard that is both functional and visually appealing.
If you have an idea that you want to turn into an app, let’s collaborate and make it a reality!